
Setting up Google Analytics 4 Without Cookies
GA4 in a cookieless environment: why this matters
As we move towards a cookieless world, it’s essential to understand how to set up tracking solutions like Google Analytics 4 accordingly. In this article we want to clarify how GA4 works by default, its approach to cookieless tracking, and its implications for privacy and data collection.
TL:DR
- GA4 is not cookieless by default
- The vast majority of GA4 implementations rely on third-party cookies
- If you rely on cookies, Google uses machine learning to fill in the gaps on data that is not tracked
- It is possible to set it up without third-party cookies, via server-side rendering
About GA4 and Third Party Cookies
Universal Analytics has been phased out in July 2023 and now GA4 is your only option from Google (there are in fact many alternatives). GA4 brings numerous changes, from minor ones like the elimination of bounce rate to major ones like the introduction of data streams. However, one of the most talked-about aspects of GA4 is its approach to cookieless tracking.
Before we delve into how GA4 handles cookies, it’s essential to understand what cookies are. Cookies are files that store small pieces of data about a user. They were first used in 1994 to enable shopping carts on e-commerce websites. Over the years, they have evolved to store various types of information, depending on what a website wants to track.
While first-party cookies are generally considered acceptable as they allow websites to remember visitor history, third-party cookies have been the subject of much debate. These cookies track users across multiple domains, painting a detailed picture of user behavior and preferences. This has significant value for marketers and advertisers but also potential privacy implications, which is why browsers like Safari and Firefox are already blocking them, with Google Chrome following them soon.
GA4’s Approach to Cookies
GA4 is designed to be privacy-centric, working with or without cookies, but in it’s default implementation it relies on third-party cookies. Google goes as far as calling the web-browser configuration (eg: with cookies) as the recommended one, although we think that will change soon.
What some people in the industry mistake for a privacy feature is their use of machine learning to enrich data. Google leverages ML and statistical modeling to fill in data gaps as the world becomes less dependent on cookies.
For example, if only 60% of your Google Ads conversions are tracked (via cookies), GA will apply machine learning models to attribute the remaining 40% of conversions for which the data is not available. This is however not an alternative to third-party cookies, but rather a way to compensate for the loss of data from users not consenting to third-party cookies, or using browsers that block them by default.
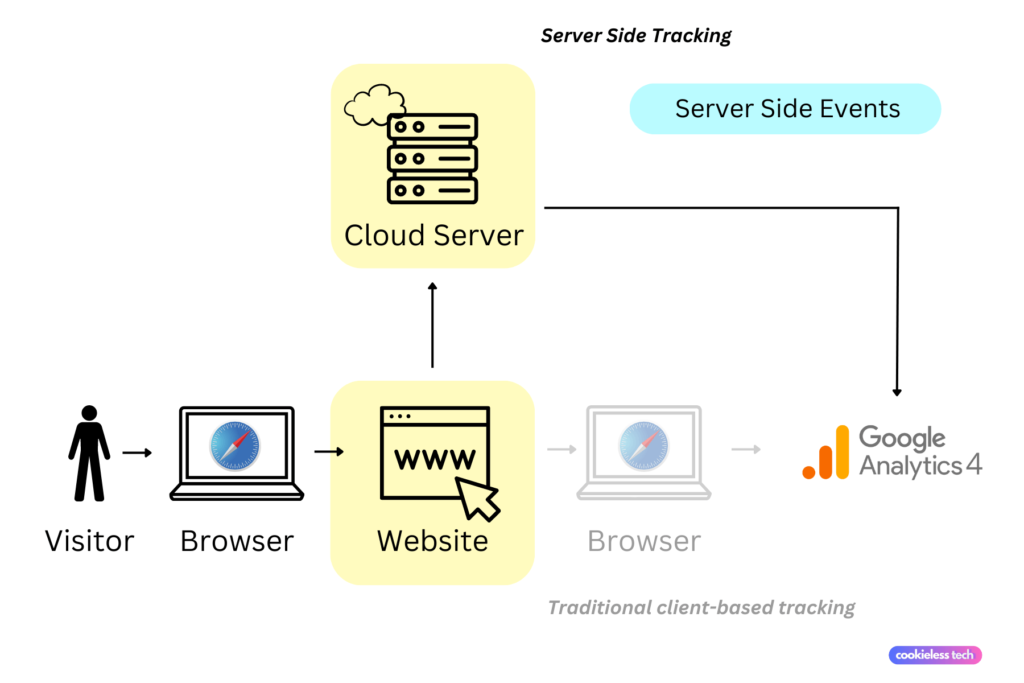
So what how can you set up GA4 in a cookieless world? The answer is server-side tracking (SST).
But before we jump into that, it’s important to note that everything we cover here specifically refers to third-party cookies, given that first-party cookies will be around for a very long time and are one of the foundations of modern web experiences.
Google Analytics 4 Server-Side Tracking: A Comprehensive Overview
GA4 server-side tracking facilitates the tracking of user behavior and events on a website’s server, as opposed to the user’s browser. This is a departure from traditional client-side tracking, where a tracking code is placed on a website’s front-end to gather data.
There are several compelling reasons for businesses to consider using GA4 server-side tracking. Firstly, it enhances data accuracy as tracking takes place on the server-side, thereby bypassing any discrepancies caused by ad-blockers, tracking prevention software, or lack of cookie consent by users. Secondly, it enables the tracking of server-side events, such as purchases or form submissions, which are not trackable through conventional client-side tracking. Lastly, although less crucial, it contributes to slight improvements in website performance by reducing the size of the tracking code on the website’s front-end.
The Mechanism of GA4 Server-Side Tracking
GA4 server-side tracking operates by transmitting data directly from the website’s server to the Google Analytics server. This is accomplished using an HTTP request sent from the server to the Google Analytics Measurement Protocol. The request incorporates data such as the user’s IP address, user-agent string, event information, and custom dimensions.

Setting Up GA4 Server-Side Tracking
The setup process for GA4 server-side tracking involves a few straightforward steps.
There are two scenarios:
- you already have a GA4 property
- you want to set this up for the first time
If you already have a GA4 property, you can start by not modifying it and creating a brand new property dedicated to server-side dispatch instead. This permits step-by-step replication of the current tags until you establish a dual-tagged Google Analytics 4 arrangement on the website.
Dual-tagging involves duplicating your present tagging to accumulate data for a GA4 property designed for client-side hits, alongside another GA4 property intended for server-side hits. You can then collect data from both sources, or phase out the client one and stay only with the server-side one.
If you don’t already have a GA4 property, you’ll simply have to follow a similar process but setting up tags yourself.
To create a Google Analytics 4 property and obtain a measurement ID. Subsequently, you need to establish a server endpoint to send data to Google Analytics. Finally, you need to implement the tracking code on your server to send data to Google Analytics.
The process looks like this:
You’ll start the set up in Google Tag Manager.
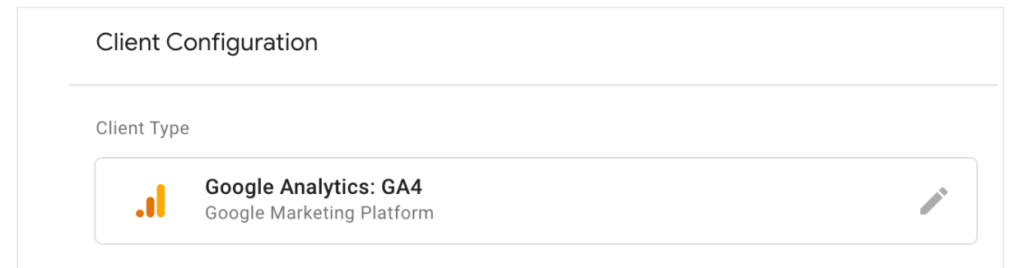
1. GA4 Client Configuration

- Open ‘Clients’ in your server container.
- Access the GA4 client’s configuration.
- Set up the GA4 client with these parameters:
- Priority: Establishes the evaluation order for claiming incoming requests.
- Default GA4 paths: Activates GA4 client for relevant event request URLs.
- Default gtag.js paths: Allows handling of Google Tag JavaScript library requests.
- Automatically serve dependent scripts: Ensures loading of Google Tag library dependencies.
- Compress HTTP response: Minimizes network traffic cost through compression.
- Cookies and Client Identification: Choose JavaScript Managed for identification.
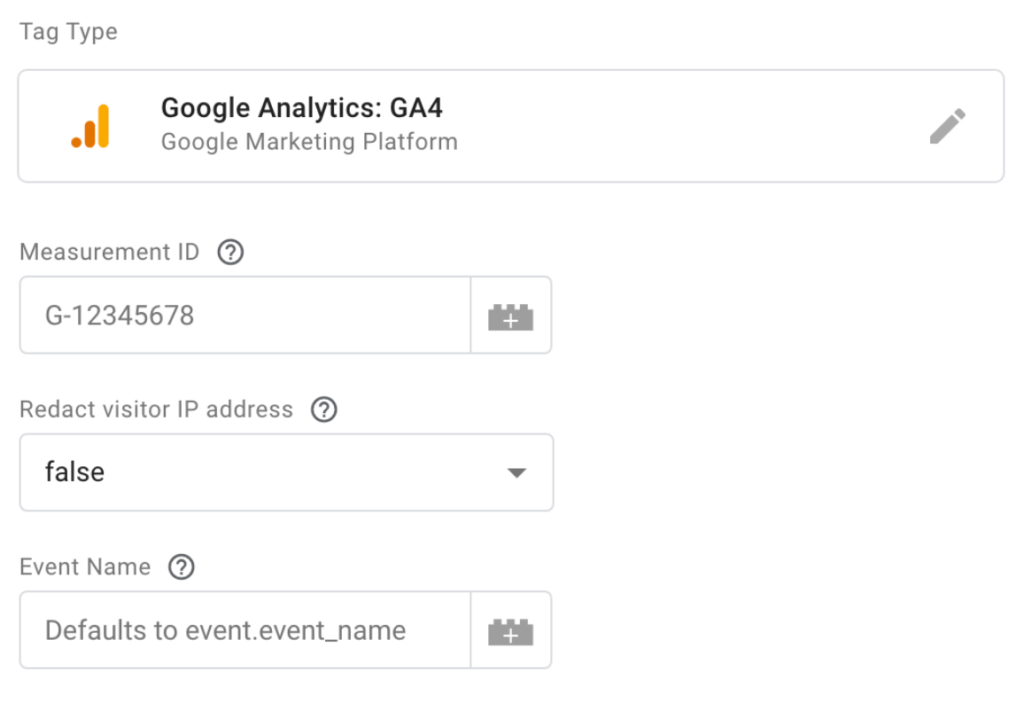
2. Configure GA4 Tag:
- Create a new Google Analytics: GA4 tag in the server container.
- Leave all default fields as they are

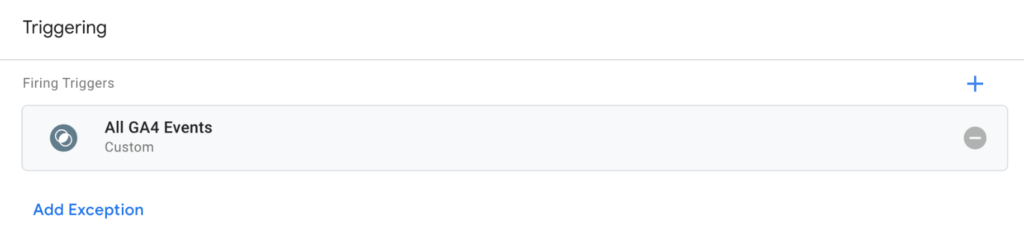
3. Add Trigger to Tag:
- Set the tag to fire when the GA4 client generates an event data object.
- Create a custom trigger that activates the tag for events generated by the GA4 client.

4. Configure GA4 Tag in Web Container:
- Create a Google Analytics 4 Configuration tag in Google Tag Manager.
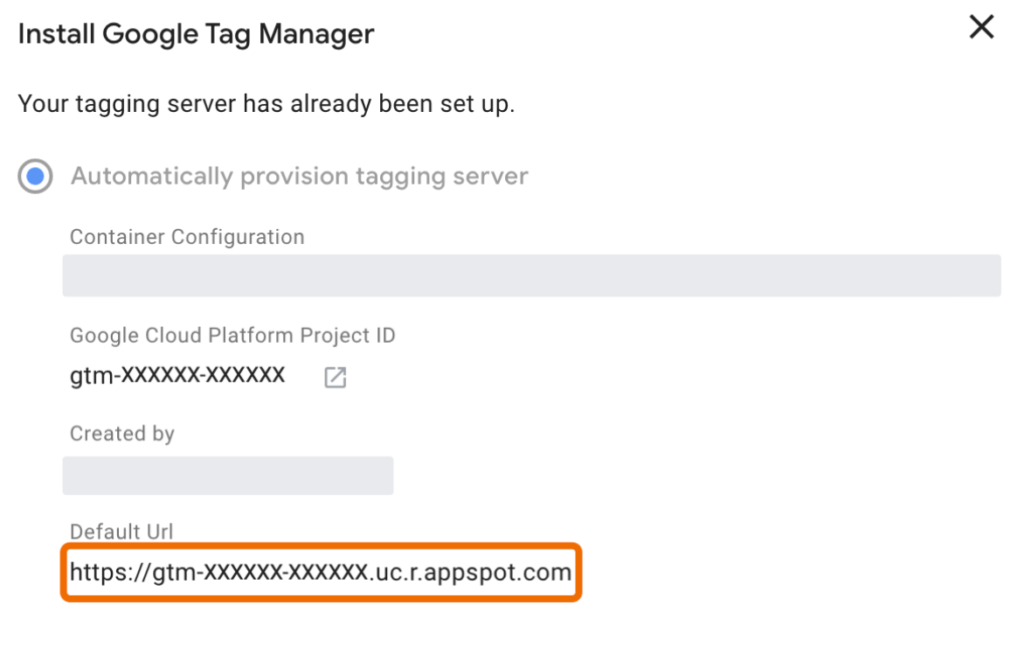
- Set the ‘Send to server container’ option using your server container’s Default URL.
- Match the Measurement ID for data stream.
- Add an appropriate trigger for tag activation.

These are the steps to follow, and for more details you can also look at Google official documentation for setting up SST.
While you can follow those steps, as well as tutorials like the one in the video below, there are several common mistakes to avoid. These include failing to include all required data in the HTTP request, sending duplicate or invalid data, failing to validate the measurement ID before sending data, and of course not testing the implementation thoroughly before going live.
Tips for Effective GA4 Server-Side Tracking
To maximize the benefits of GA4 server-side tracking, it is advisable to define clear goals and events to track, use custom dimensions to track additional data relevant to your business, monitor data accuracy and validate data regularly, set up alerts to monitor unusual traffic patterns, test the implementation thoroughly before going live, and continuously optimize and refine tracking to improve performance.
Analyzing GA4 Server-Side Tracking Data
GA4 server-side tracking data can be analyzed using the Google Analytics 4 interface or through Google’s reporting API. The data can be used to gain insights into user behavior, website performance, and business outcomes such as sales or leads. By analyzing the data, businesses can make informed decisions about website optimization and marketing strategies.
GA4 Server-Side Tracking vs. Client-Side Tracking
While both server-side and client-side tracking have their advantages, GA4 server-side tracking offers several benefits over traditional client-side tracking. It offers increased data accuracy, the ability to track server-side events, and improved website performance. Additionally, it helps to maintain user privacy by reducing the amount of data collected on the client-side.
Is GA4 set up for server-side tracking by default?
No. Google Analytics 4 (GA4) is not set up for server-side tracking by default. While it does have the capability for server-side tracking, this is not the default setting and requires additional configuration to implement. GA4 uses first-party cookies by default to collect data, but it is designed to work with or without cookies. In its standard configuration it relies on third-party cookies for data collection, but with server-side tracking it does not.
For server-side tracking, you need to configure the GA4 data stream with server-side tagging. This involves setting up a Google Analytics 4 property, establishing a server endpoint to send data to Google Analytics, and implementing the tracking code on your server to send data to Google Analytics.
It’s important to note that server-side tracking with GA4 offers several benefits, including improved data accuracy and website performance, and the ability to track server-side events. However, it also requires more technical expertise to set up and manage compared to traditional client-side tracking.
For more detailed information on setting up server-side tracking with GA4, you can refer to the official Google Developers guide on configuring data stream with SST.
Does SST mean GDPR Compliance? Not so quick.
One important aspect to consider is where the data is store and how it may be transferred to other servers (for example outside of the E.U.). Just because you don’t collect data at browser-level via third-party cookies, it doesn’t mean GDPR, CCPA and other privacy laws may not require you to take additional actions when it comes to data collection, processing and retention.
Moreoever, if you are still relying on third-party cookies from other solutions, you can use Consent Mode from Google Tag Manager (GTM) which can work together with a standalone consent management solution. With the enabled consent mode, Google checks the consent status of users and reacts accordingly. Depending on what the user selected on your cookie banner, Google will understand if GTM can set cookies.
Another example is promotional emails. Under GDPR you are not allowed to send promotional emails without user consent. For example, you can send the event to your email marketing software when an existing user agrees to receive sales and promo materials. You can utilize web Google Tag Manager to identify users who agreed to receive promotional emails. On the other hand, if a new user would want to receive marketing emails, web GTM won’t help since most email software platforms do not allow creating new users in their systems from the web. You can do it only through the backend or server GTM.
Please note that while we create this content to help you understand the privacy implications of tracking an analytics, this is not legal advise and and for all privacy matters you should always rely on a lawyer or privacy consultant.
Controlling Data Flow with Server-Side GTM
Server-side GTM gives you better control over the data flow each vendor receives. The ideal scenario of how server GTM should work: you have one data stream in the web GTM that delivers data to the server GTM. For example, you can use Google Analytics 4 to send data to the server container. Server GTM processes GA4 requests and maps them into the events data inside the sGTM. Then you can use event’s data and HTTP requests to send information further to third-party tools.
Using Consent Status in Server GTM
Server GTM does not have a consent mode, similar to the web GTM. You should set up a consent management platform and integrate it with the web Google Tag Manager. Web GTM’s consent mode will control what information GA4 collects and send it depending on user consent. If the user does not agree to use cookies, Google Analytics 4 will work in a restricted mode and not read or write marketing cookies.
When a user doesn’t consent to set up marketing cookies, Google Analytics will still send requests to the server GTM container, meaning your data will be delivered and processed in the server GTM. In this case, the difference is that GA will be restricted from writing, storing, or reading cookies.
This type of request will have a new parameter gcs that contains the consent status. You can use this parameter in the server GTM to record user’s consent mode.
Conclusion
With the help of web Google Tag Manager, you can adapt to GDPR rules more easily. All you need to do is choose from various consent management systems or use a custom solution and then integrate it with your web GTM, in order for users’ online privacy rights to be protected properly while still allowing to use necessary cookies to provide a seamless experience.
Server GTM enables you to control the data your vendors receive strictly. Unlike browser tracking, where you can’t be 100% sure of what information the scripts collect. With server-side tagging, only configured data will be delivered to the 3rd party vendor. Not only does it help to protect your site from unwanted scripts, but it will also speed it up cause no work will be done in the user browser. SST also allows to modify and hash PII before sending it to 3rd party tools.
If you’re looking for a way to streamline your website performance and make user data secure – then server-side tracking is something that should be seriously considered.